Friday, May 09, 2008
Heuummm.... woke...!!! let's start brother ...
semalem wabis inetan ampe malem, bangun subuh, Musik The Misfits [Hate Breeders] kembali menggebrak kamar gw, langsong dah bikin tutor...
ni ada tutor sederhana, gw mao bikin design interface bwat menu button.. hmmm tema na styles dark ...ga terlalu web 2.0, konsep na sedikit minimalis tapi masih tetep clean kok... hehehehhe..
bikin kanvas baro, Ubah warna background menjadi #1d1d1d.
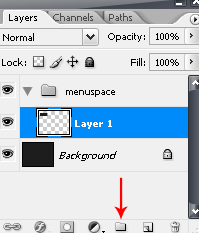
pertama bikin layer group dolo, ama layer baru di dalam na
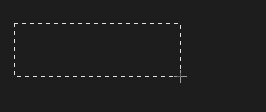
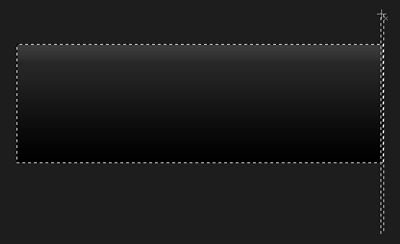
wuki, ambil rectangle marquee tool  bikin bidang ke gini:
bikin bidang ke gini:
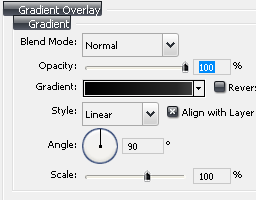
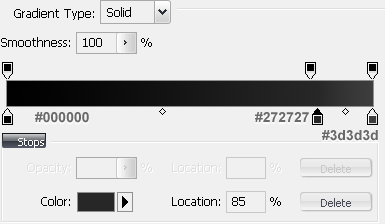
kasi style gradient overlay:


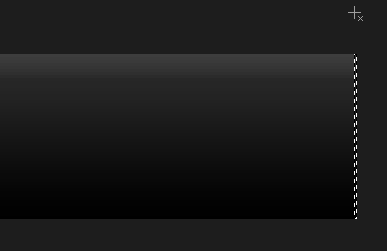
hmm... karena terkesan menimalis, gw kasi line gradasi di ujungna bwat keseimbangan objek button na, ....heheheehe.
pencet [CTRL+Click] pada layer button lu (Layer 1), bwat nge-load seleksi na.
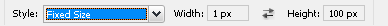
ambil kembali rectangle marquee tool na, ubah setting menjadi fixxed size: 1 px , ama tinggi lu sesuain ma button na.
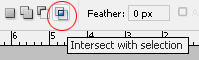
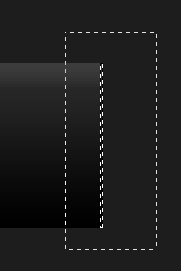
aktifkan mode seleksi menjadi Intersect With Selection

klik sekali di ujung objek button: gedein biar keliatan, jadi biar seleksi ujungna ngepas.
nah bakalan kbntuk seleksi yang pas ma bidang button na
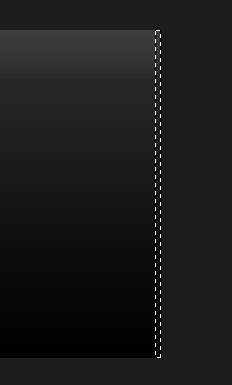
ubah warna forground color menjadi #5f5f5f, bikin layer baro
tarik gradasi na dalam seleksi
gw gedein pake zooming tool



wuki, duplicate aja broder layer na, tros pilih Edit > transform > Flip Vertical
weuhhehheeeee...lu geser dah taro di sebelah kiri na button.
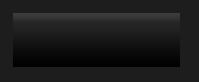
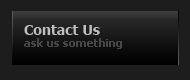
ni hasil smntara naaa...
kasi text button na...perhatiakan tipografi na, yang atas gw pake text agak terang dari yg bawah
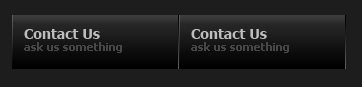
naaaah tinggal duplicate dah, layer group button lu...geser dengan posisi masing2 ujung menempel satu sama lain
hehek uhuiii jadi dah....






0 Comments:
Post a Comment